Для того, чтобы можно было делать кросспостинг в Facebook, заходим в Facebook for Developers: https://developers.facebook.com/apps/
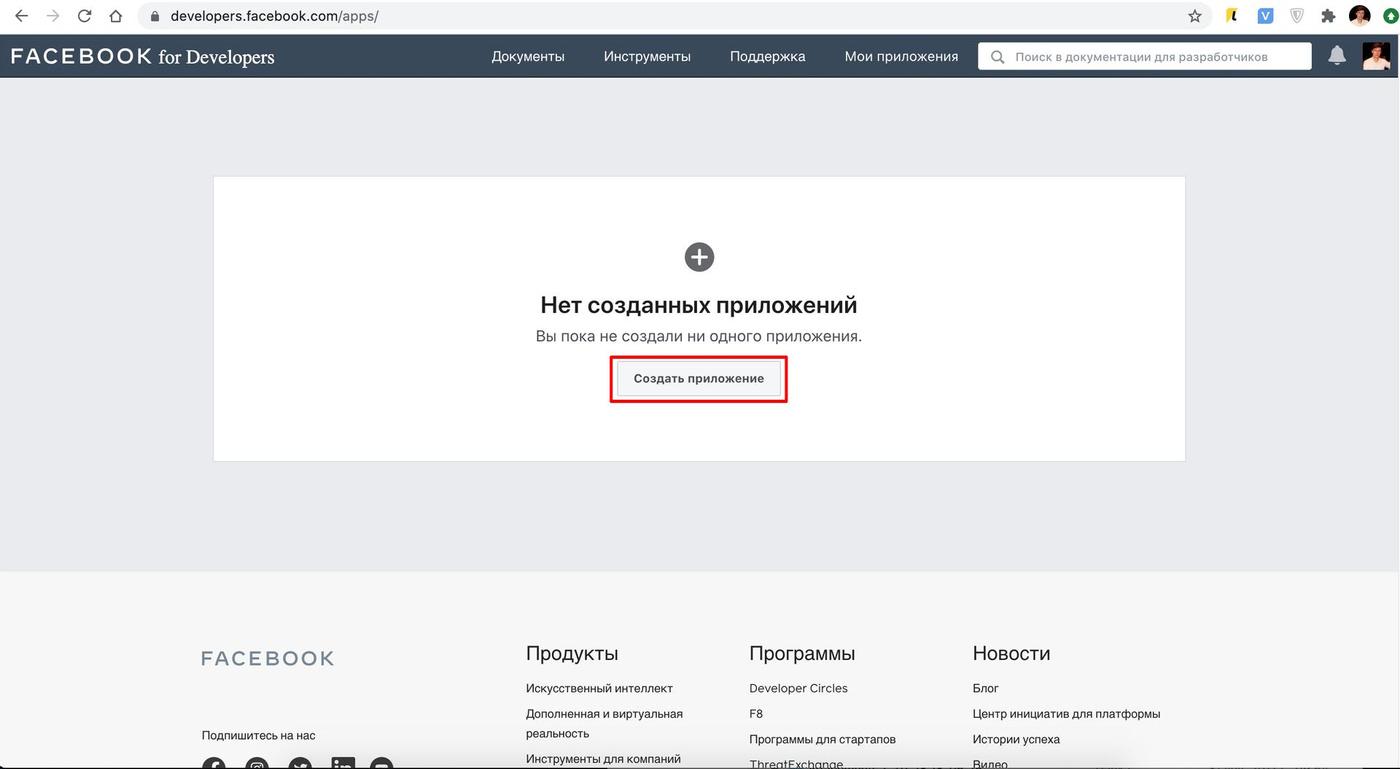
1) Нам нужно создать новое приложение, для этого нажимаем кнопку "Создать приложение";

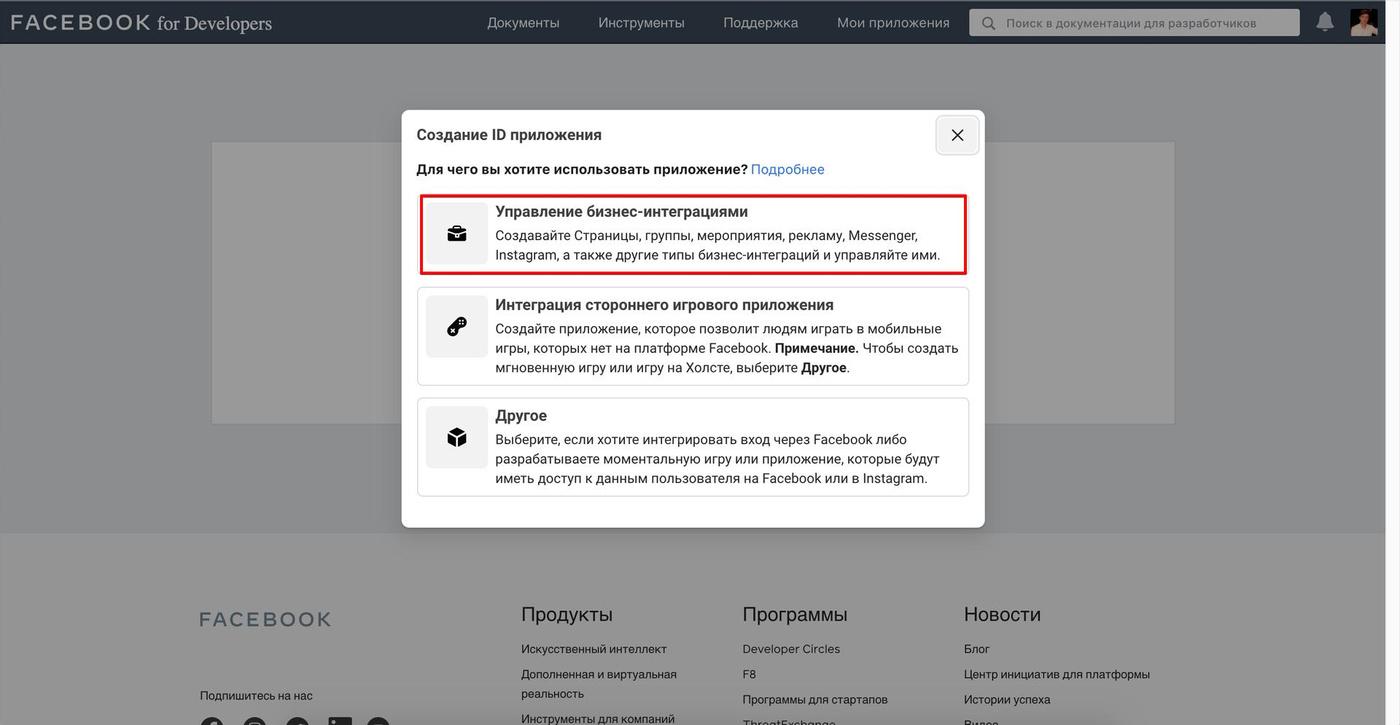
2) Выбираем для нашего приложения вариант "Управление бизнес-интеграциями";

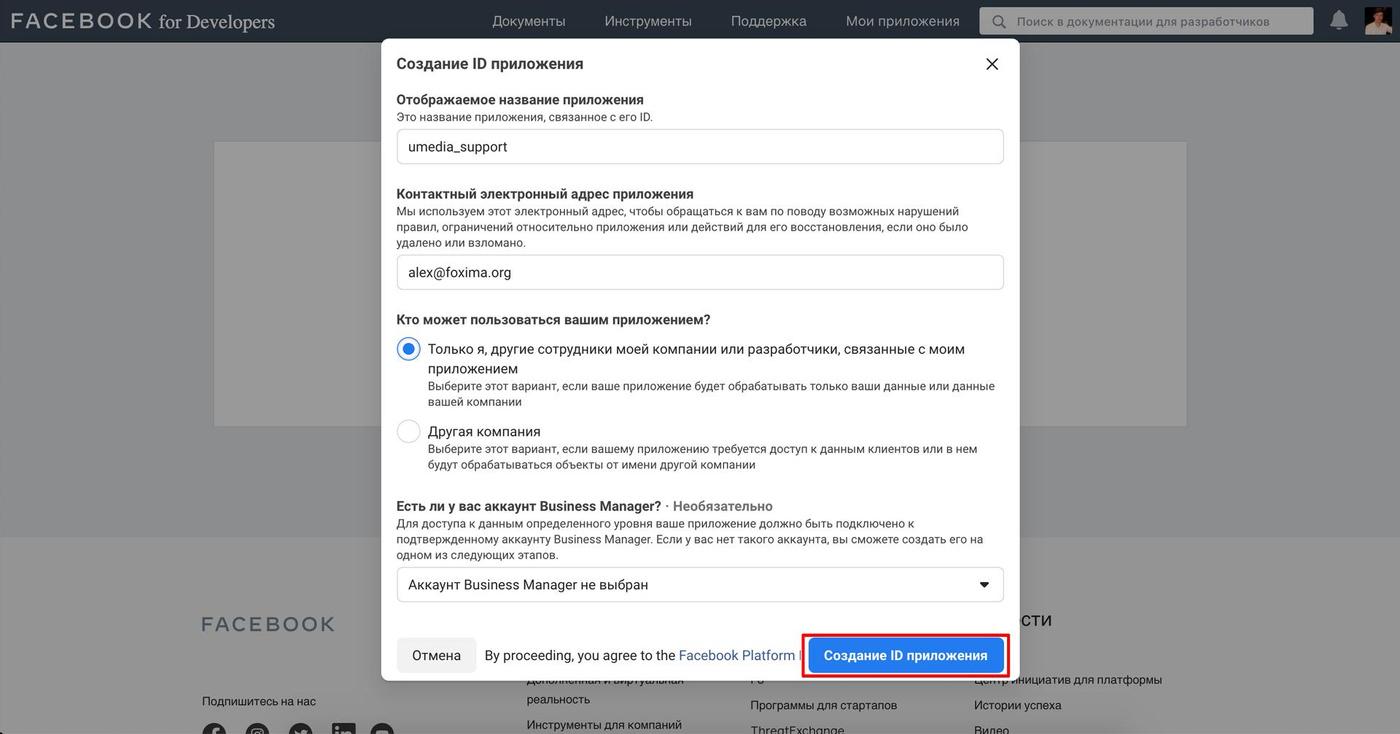
3) Заполняем название приложения, контактный электронный адрес приложения и выбираем, кто будет пользоваться приложением. Далее нажимаем кнопку "Создание ID приложения".
Внимание! Название приложения будет отображаться на вашей странице в Facebook, когда вы будете кросспостить туда свои публикации, поэтому рекомендуем давать осмысленное название;

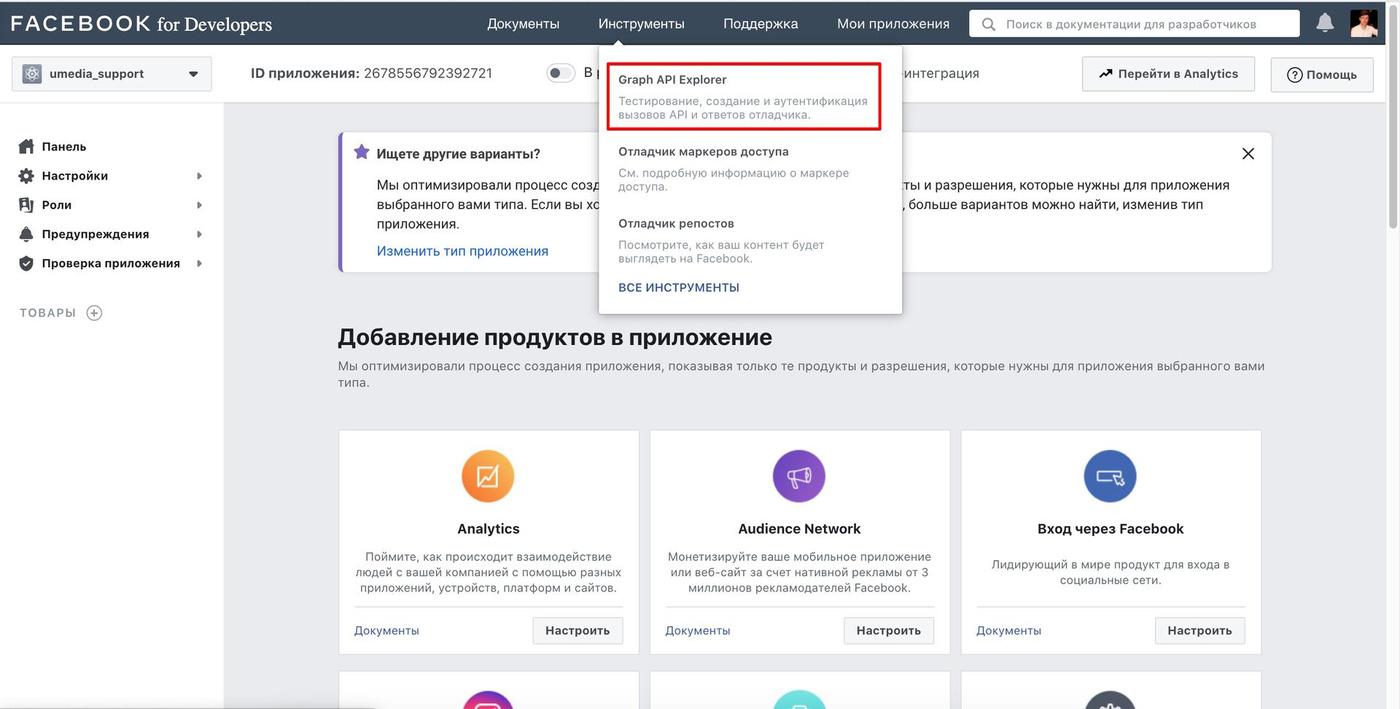
4) Дальше заходим в раздел Graph API Explorer;

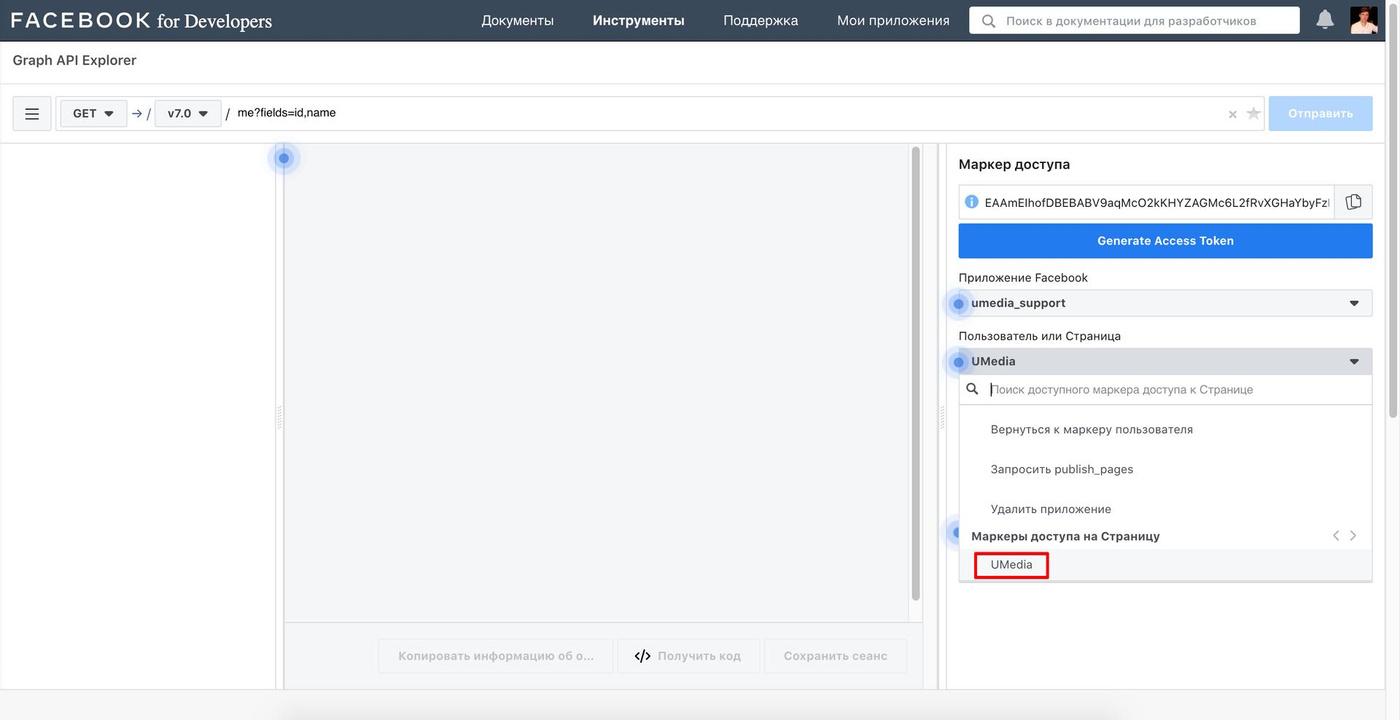
5) В блоке "Пользователь или Страница" выбираем нужную страницу, на которую мы будем делать кросспостинг;

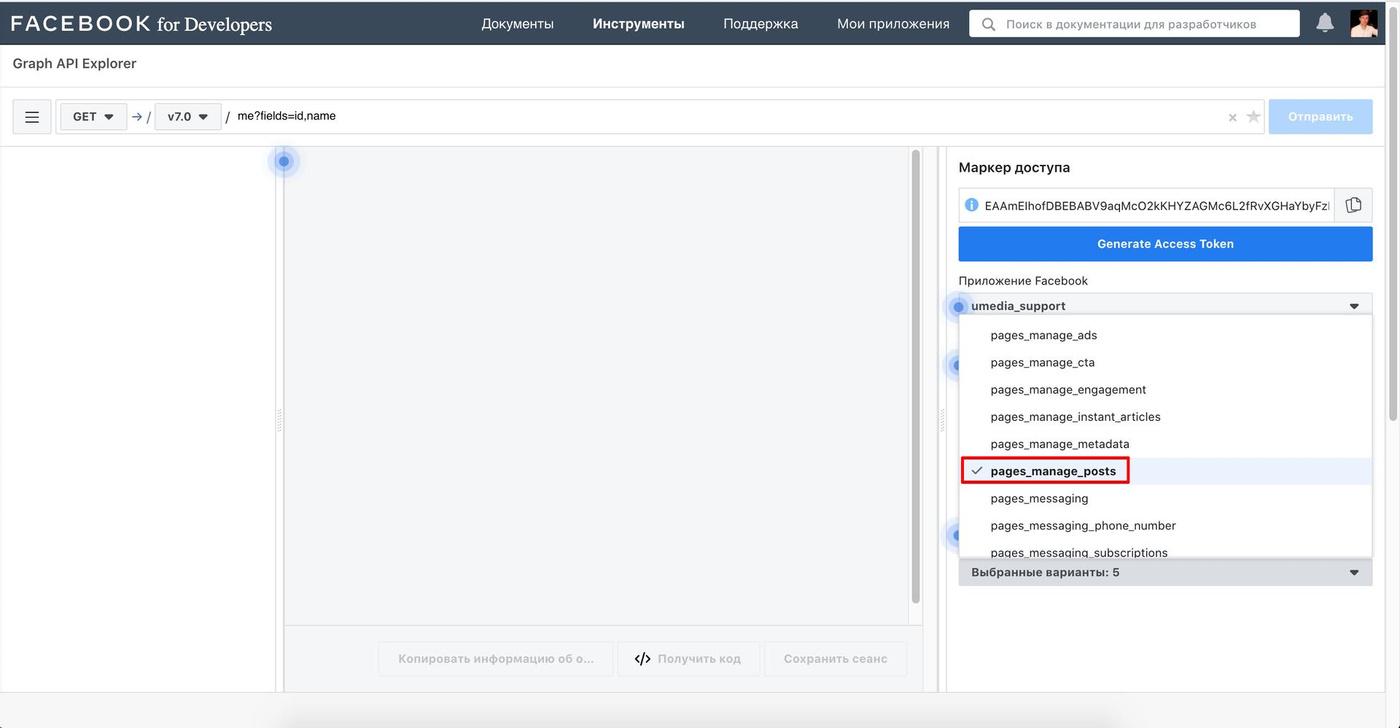
6) В блоке "Разрешения" обязательно нужно выбрать метку доступа pages_manage_posts.
После этого нажимаем кнопку "Generate Access Token".
Внимание! Работать данный токен будет только 1 час. С помощью него необходимо получить постоянный токен доступа;

7) Теперь нам нужно получить Long-lived User Access Token, используя Short-lived User access token, который мы только что сгенерировали.
Этот токен будет действителен в течение 60 дней. Получаем мы его запросом:
https://graph.facebook.com/oauth/access_token?grant_type=fb_exchange_token&client_id={your app id}&client_secret={your app secret}&fb_exchange_token={your access token}
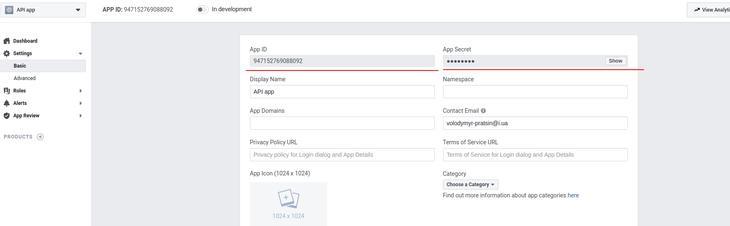
Client_id и client_secret можно получить в настройках приложения Facebook.

Если все сделано правильно, то мы получим ответ:
{ "access_token": "{long-lived-user-access-token}", "token_type": "bearer", "expires_in": {seconds-until-token-expires} }
Ссылка на документацию Facebook: https://developers.facebook.com/docs/pages/access-tokens/
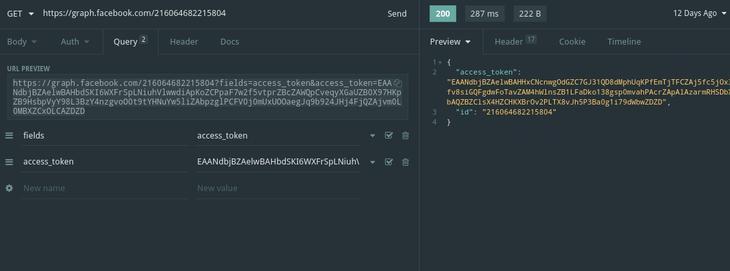
8) С помощью Long-lived User Access Token нужно получить постоянный Page Access Token для страницы запросом:
https://graph.facebook.com/{your page id}?fields=access_token&access_token={your long-lived user access token}

Если все сделано правильно, то мы получим ответ:
{ "access_token":"{page-access-token}", "id":"{page-id}" }
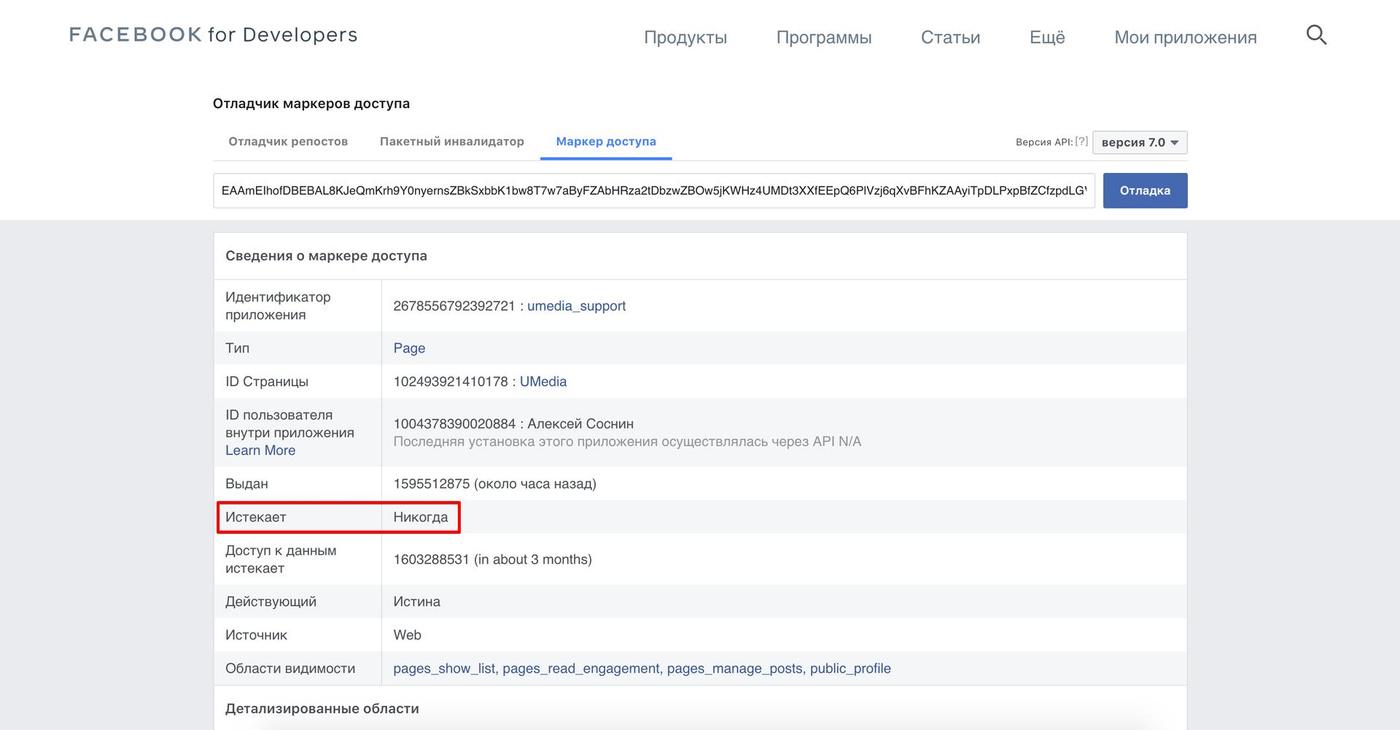
9) На странице https://developers.facebook.com/tools/debug/accesstoken/ нужно проверить Page Access Token. В поле истекает должно быть значение "Никогда".

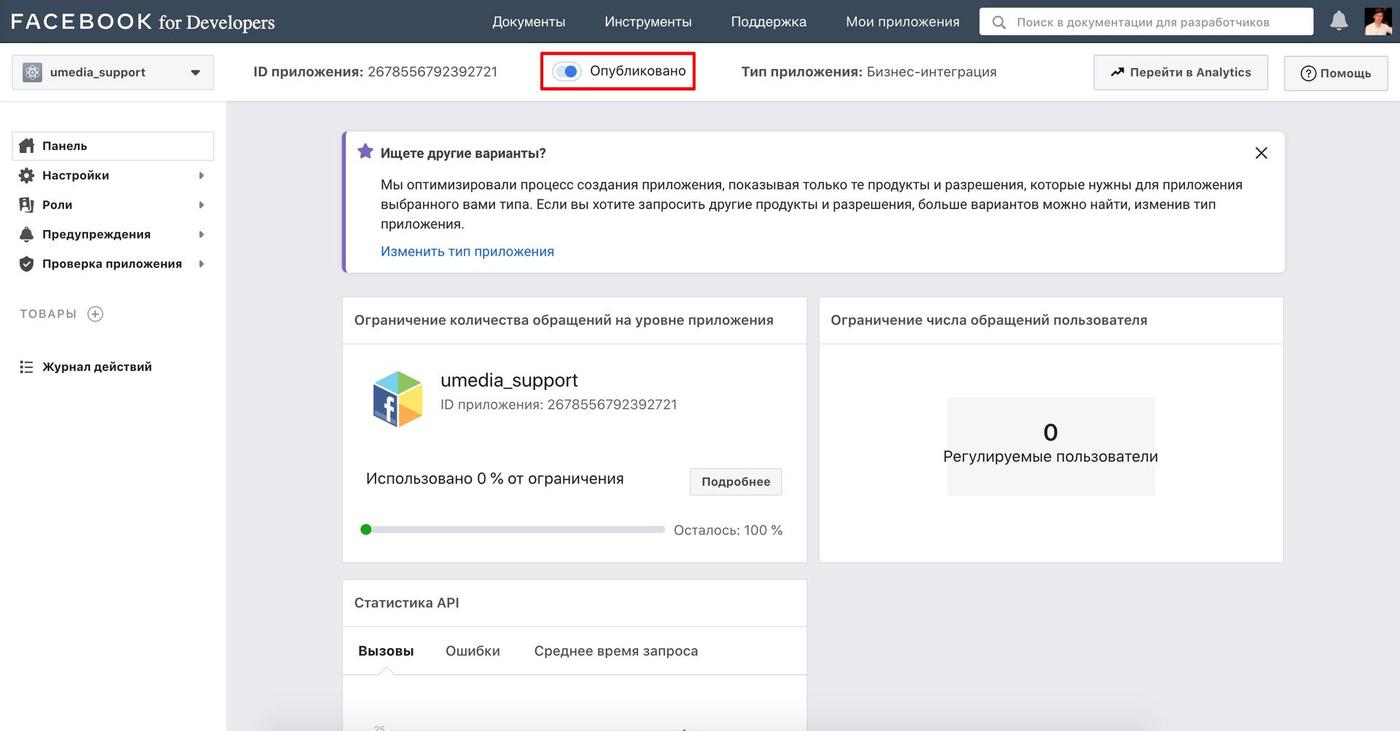
10) После получения Page Access Token нужно опубликовать наше приложение, которое мы создавали вначале. Для этого нажимаем на переключатель "Опубликовать";

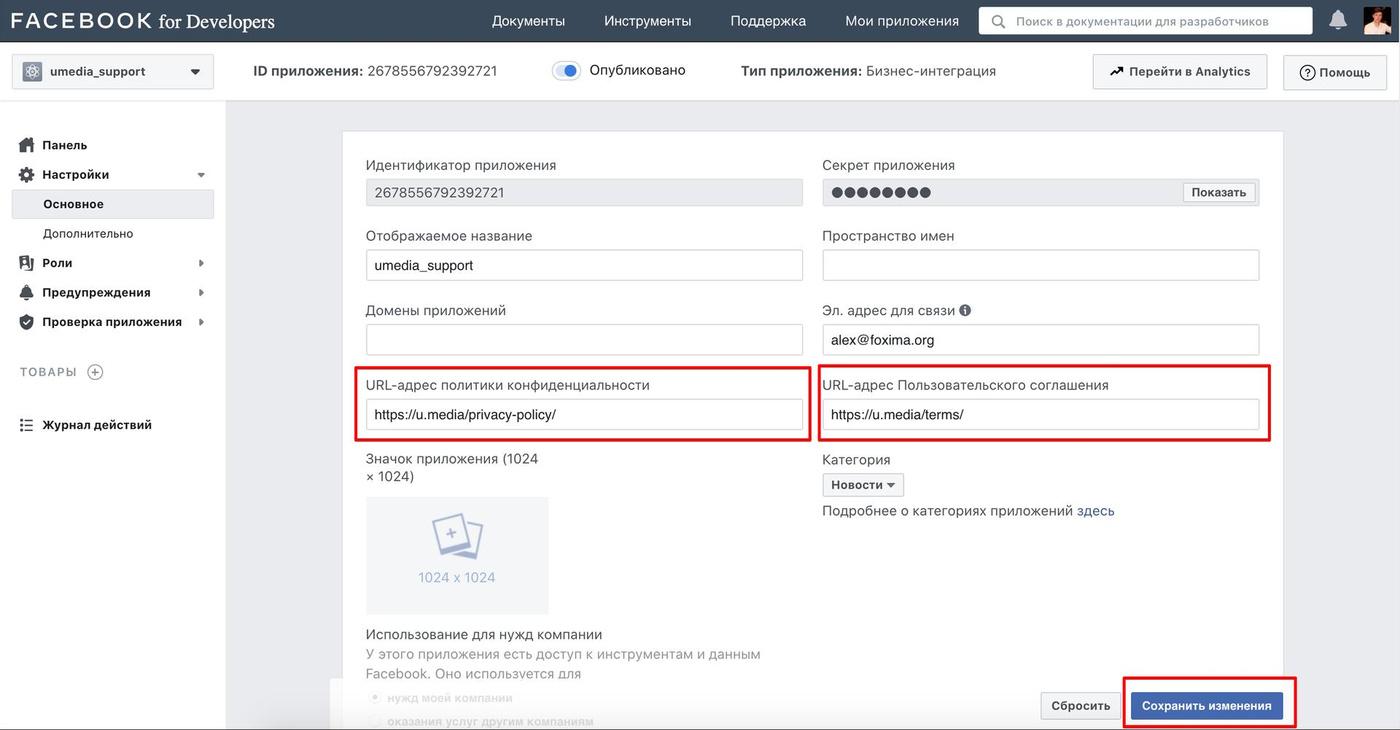
11) Вас попросят внести в основные настройки URL-адрес политики конфиденциальности и URL-адрес Пользовательского соглашения.
Заполняем соответствующие поля:
- URL-адрес политики конфиденциальности - https://u.media/privacy-policy/;
- URL-адрес Пользовательского соглашения - https://u.media/terms/;
И нажимаем кнопку "Сохранить изменения";

12) Полученный Page Access Token нужно ввести в настройках вашего издания. Как это сделать, описано в данной статье.
13) После публикации приложения Facebook попросит вас подтвердить вашу компанию и функции, которые вы хотите использовать.
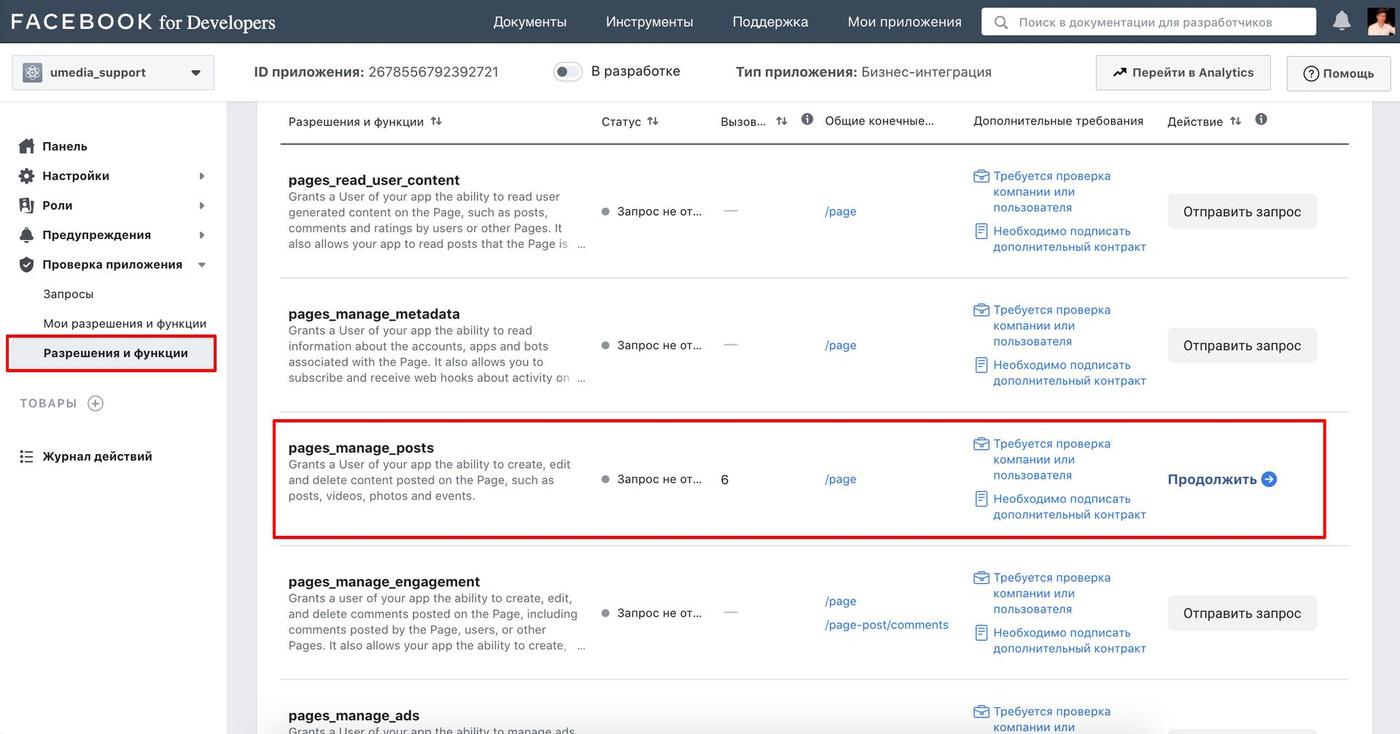
Заходим в "Разрешения и функции" и для pages_manage_posts нажимаем кнопку "Отправить запрос";

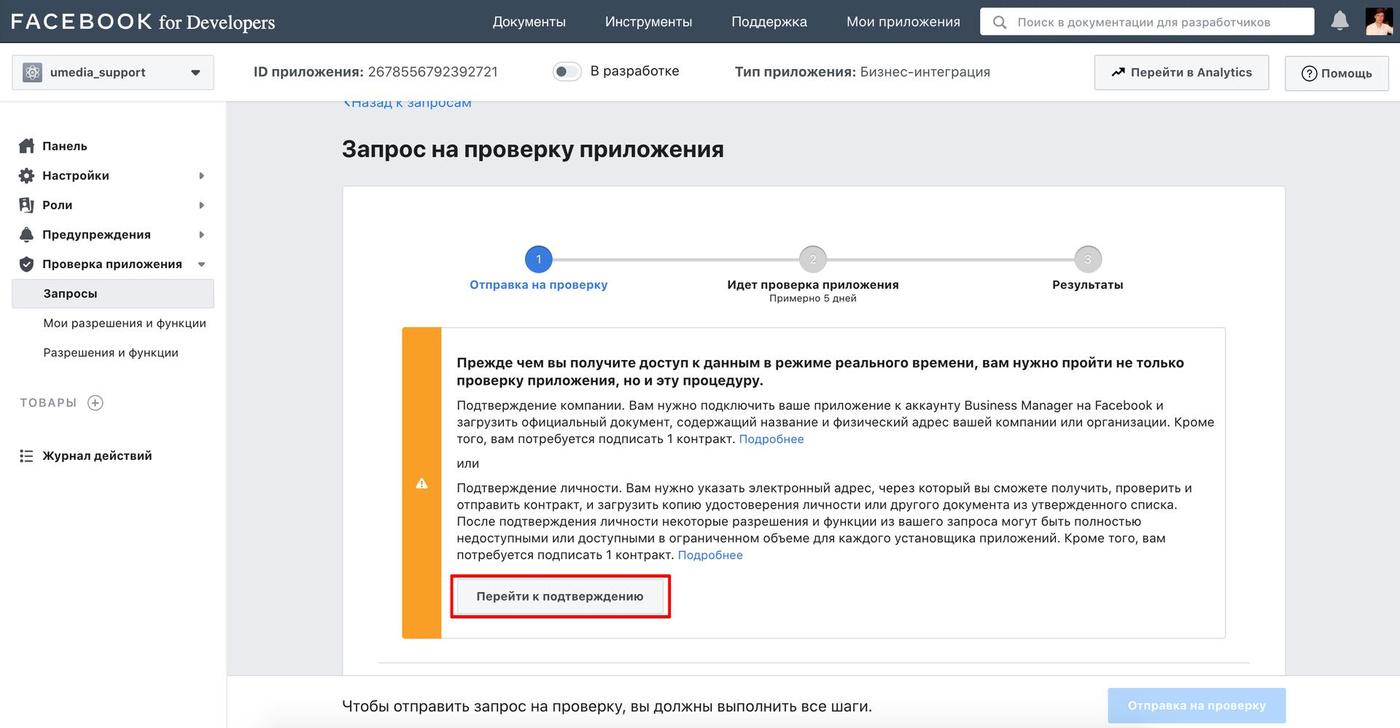
14) Теперь нам нужно подтвердить нашу компанию в Facebook. Для этого нажимаем на кнопку "Перейти к подтверждению";

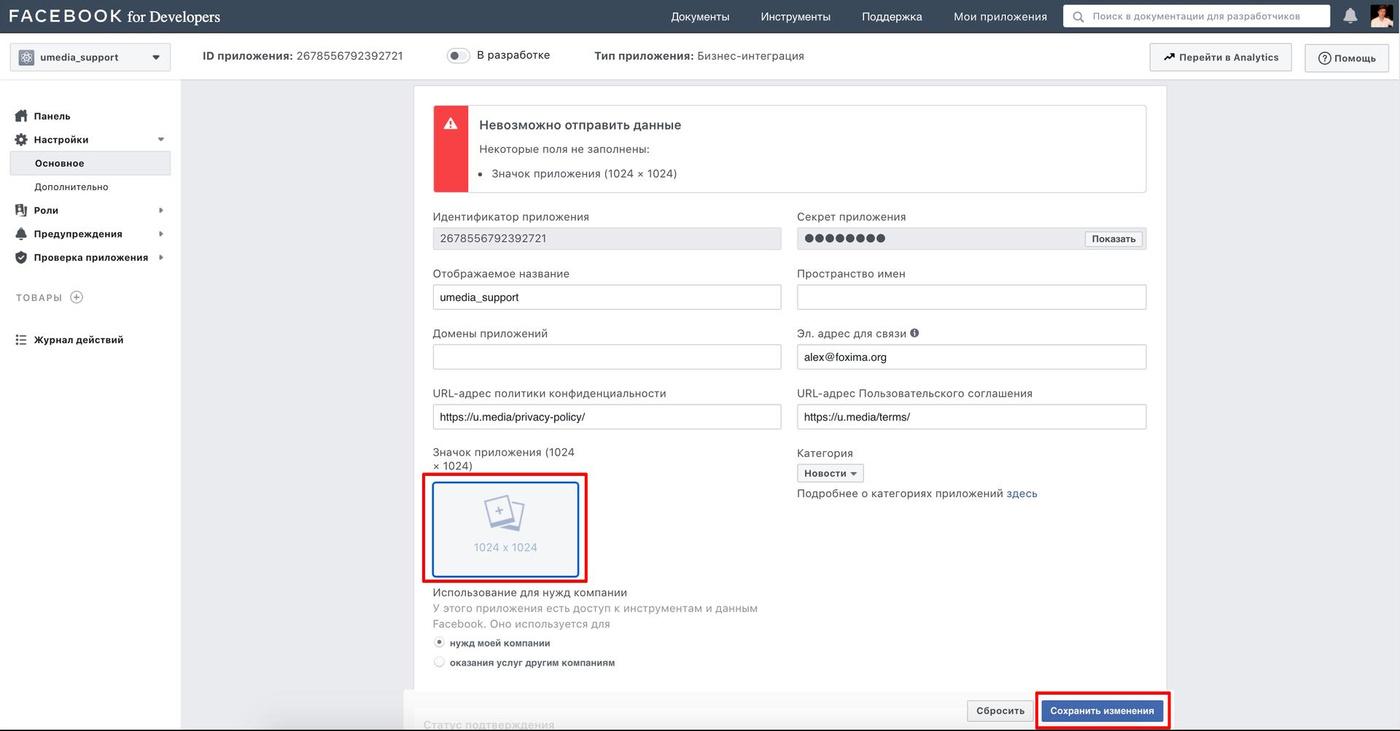
15) Загружаем значок приложения в формате 1024x1024 пикселя и нажимем кнопку "Сохранить изменения";

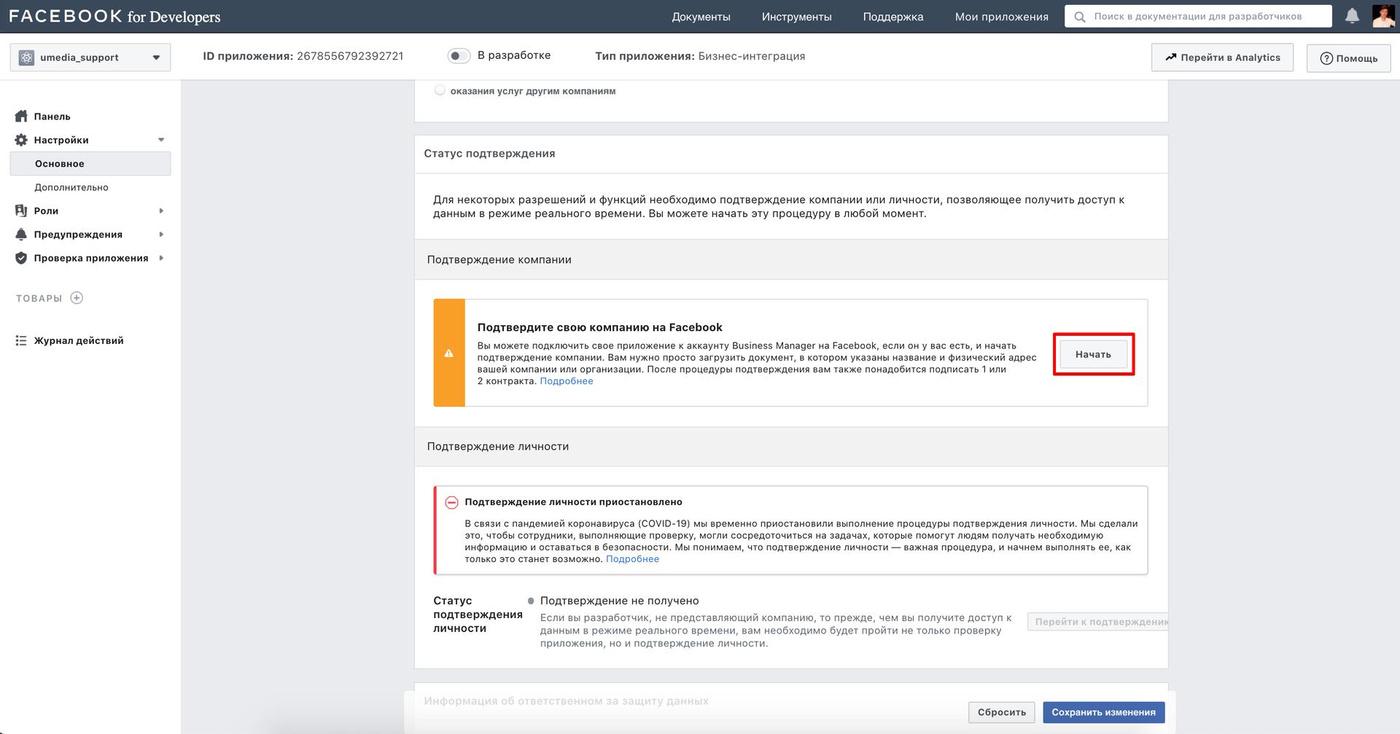
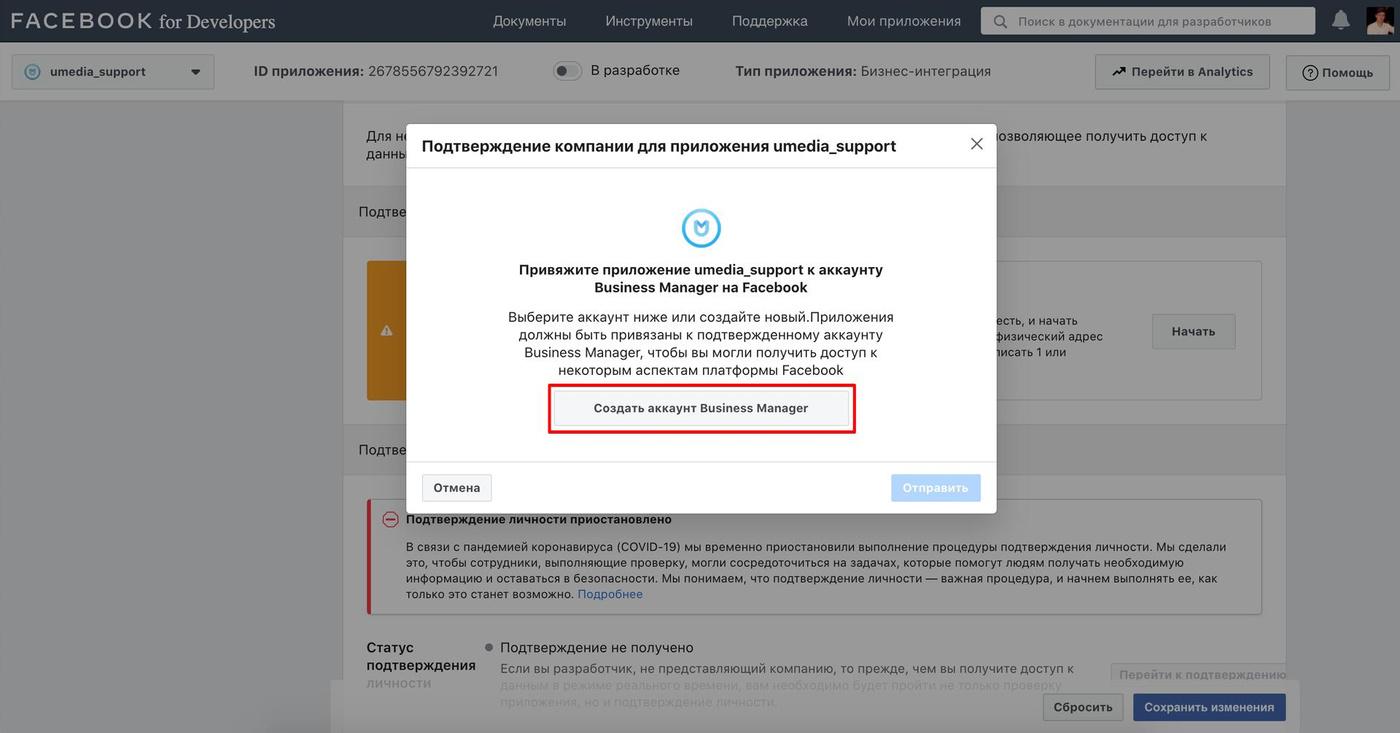
16) Скролим немного ниже и в поле "Подтвердите свою компанию на Facebook" нажимаем кнопку "Начать";

17) Нам предложат создать аккаунт в Business Manager;

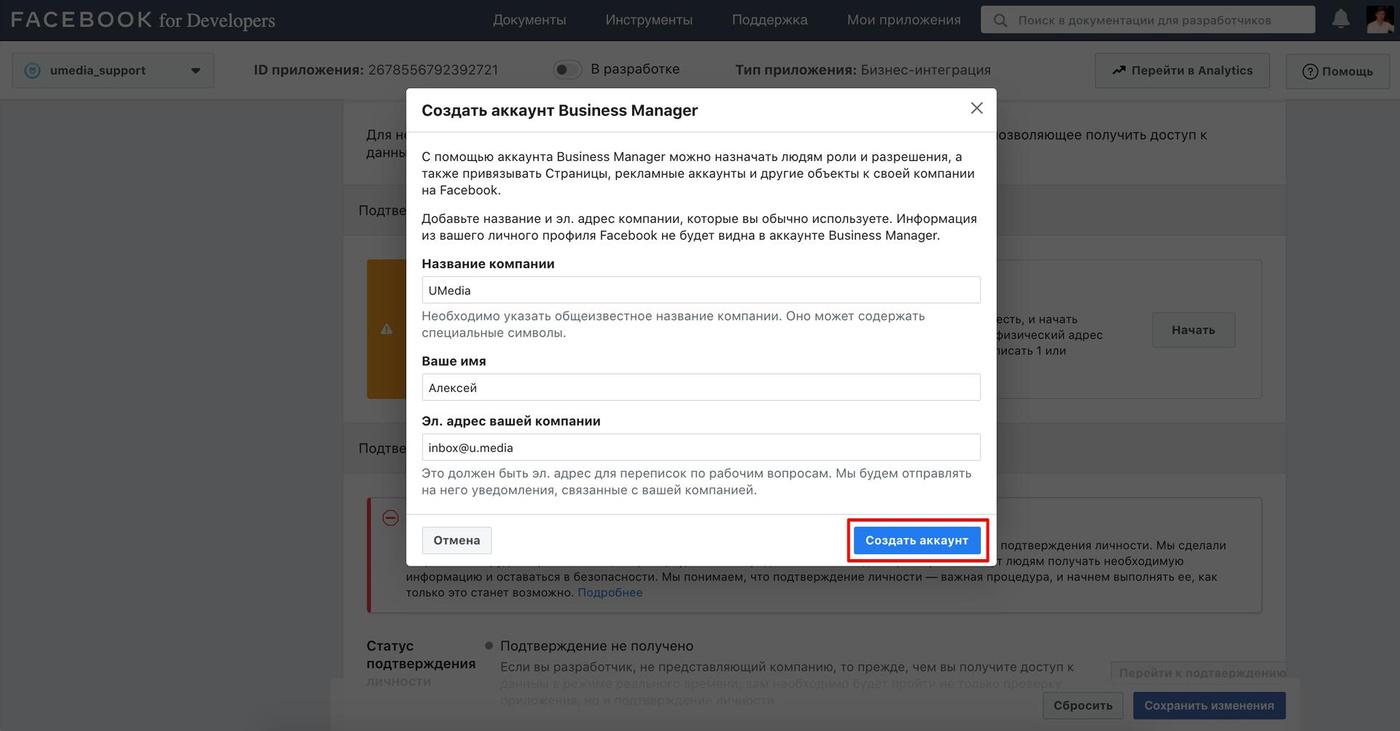
18) Заполняем поля Название компании, Ваше имя, Эл. адрес вашей компании и нажимаем кнопку "Создать аккаунт";

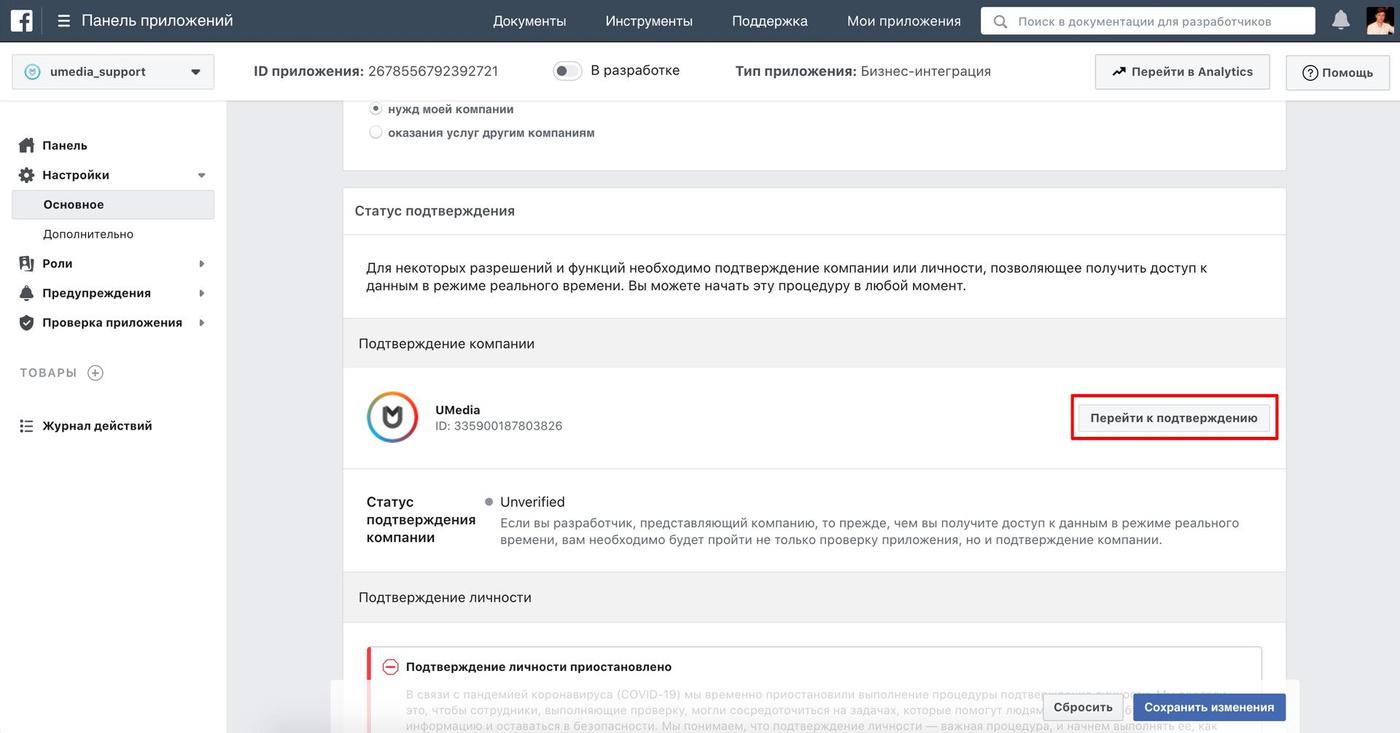
19) Далее нажимаем на кнопку "Перейти к подтверждению";

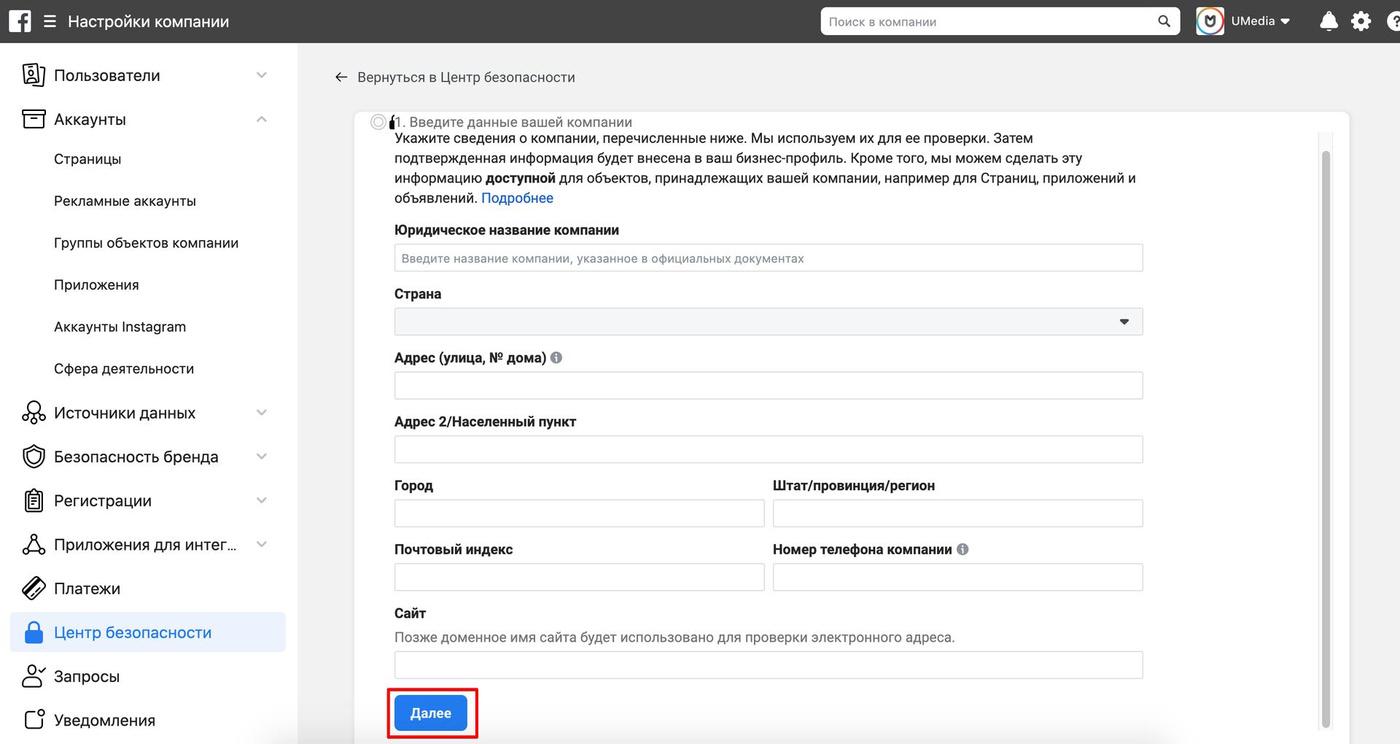
20) Заполняем все необходимые данные на страницы и нажимаем кнопку "Далее";

21) После заполнения всех данных появится поп-ап с благодарностью, нажимаем кнопку "Готово";

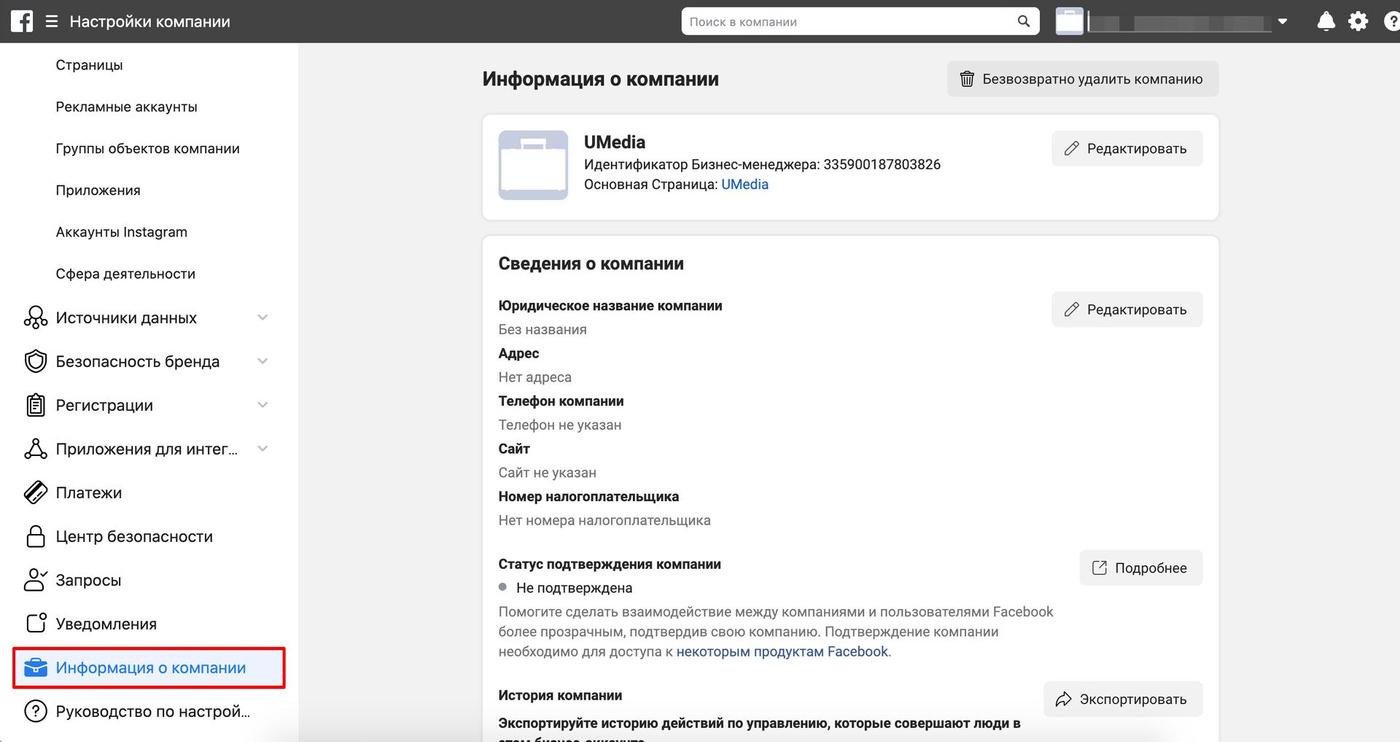
22) Проверить или изменить данные о компании можно выбрав в левом меню пункт "Информация о компании";

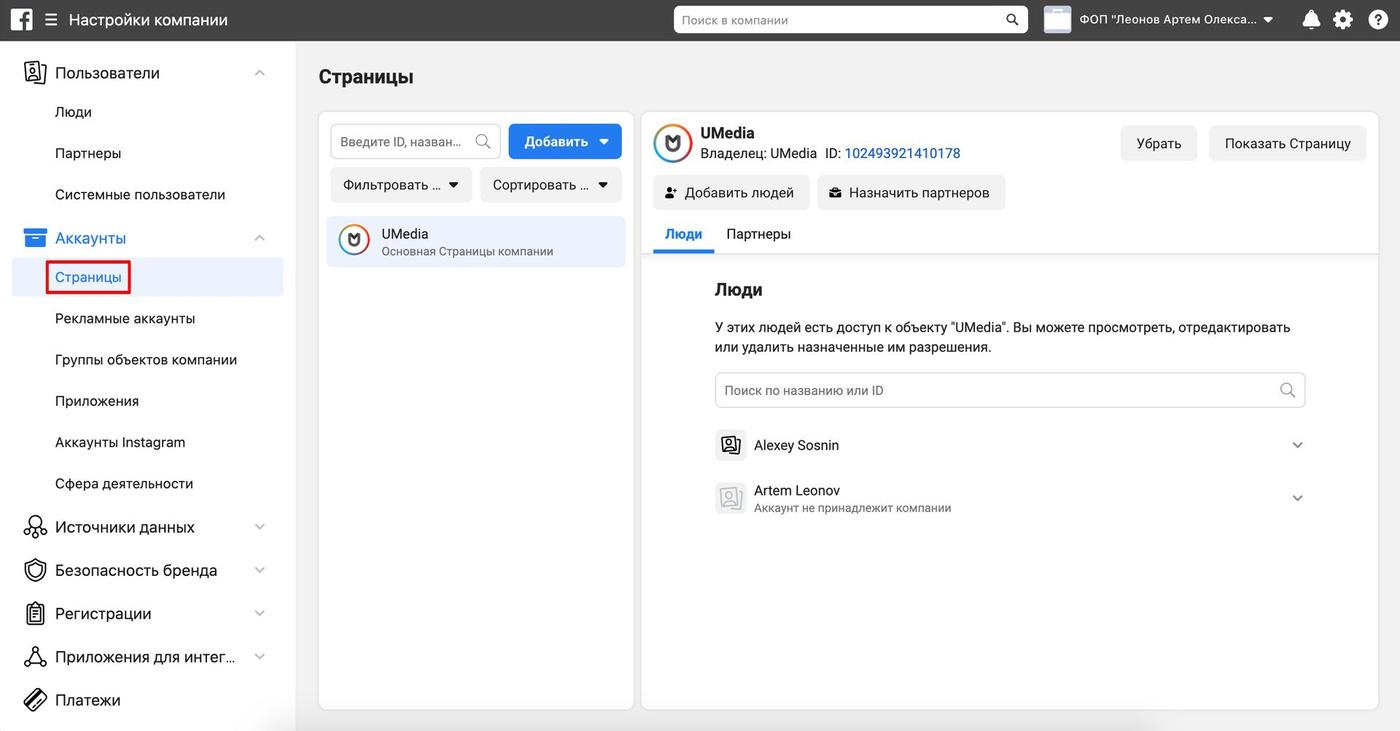
23) Также вы можете привязать к своему аккаунту компании вашу страницу в Facebook;

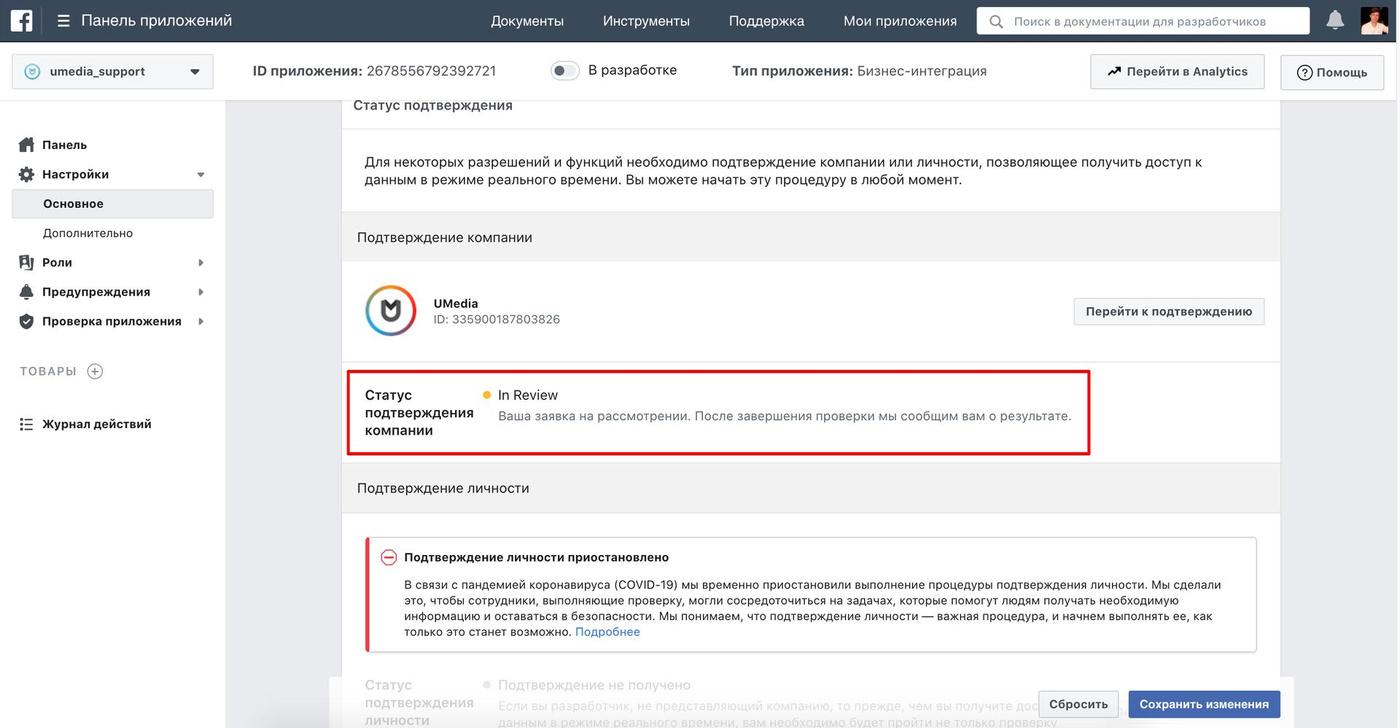
24) Если вы все сделали правильно, то на странице основных настроек будет статус подтверждения компании "In Review". Остается подождать пока Facebook проверить ваши данные.